… it bloody-well is! This post was very nearly “Things that piss me off 5: Internet Explorer” (that one may yet come) but I thought a more descriptive title would help more people struggling with the same problem to find it.
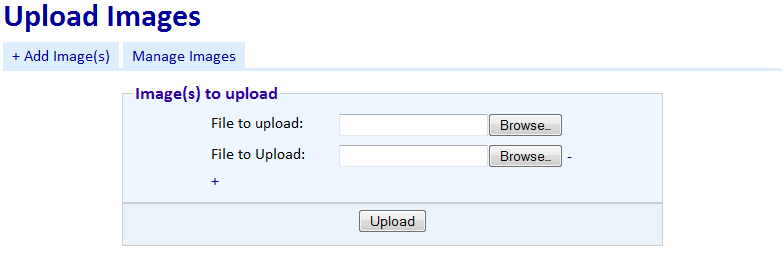
Anyway: background. I am writing a new feature for a Content Management System to allow users to upload files. With a simple bit of javascript I added a “+” button to allow them to add new rows to the form, allowing them to upload multiple files. It looks a bit like this:

Anyway, it would obviously be nice to allow the user to remove a row if they’ve added one or two too many. The obvious solution seems to be to add a “-” button beside each. Easy, right?
Unfortunately Internet Explorer, as per usual, ballses everything up. Because each – button is created dynamically I have to add an EventListener using JavaScript code. No problem so far. That event listener is a simple, one-line:
this.parentNode.parentNode.removeChild(this.parentNode);
As each row (the label, field itself (including button) and “-” link) is inside a div, the above code should remove that div and therefore remove the row. And it does… in Firefox. Try it in Internet Explorer and you get a message telling you “Error: ‘this.parentNode.parentNode’ is null or not an object”.
Whhhaaa?!
Don’t you just hate when you can easily find something your code claims it can’t? Am I the only one who screams “It’s right f**king there!!” at my monitor? In this case, the problem seems to boil down to IE’s supid, proprietary, fucked up way of attaching Event listeners. When you use Mozillas the W3C standard addEventListener method to attach a listener to an event, “this” in the event handler refers to the object which the event is called on. Obvious, yes? However when you use IE’s attachEvent instead, IE doesn’t seem to act in the same way. Apparently, instead, IE sets “this” in an event handler to the window object instead of the calling/event object! Another good job from Micro$oft!
Apparently it’s can be overcome, but that involves a lot of code and I refuse in principle to do that much inelegant hacking for something so simple. It’s much easier (and principled) to do this:

If you want a simplified version of the code from my blog that you refer to, try the following:
function addEvent(elem, evt, handler)
{
if (typeof elem.addEventListener !== ‘undefined’)
{
elem.addEventListener(evt, handler, false);
}
else if (typeof elem.attachEvent !== ‘undefined’)
{
var proxy = function() { handler.call(elem); };
elem.attachEvent(‘on’ + evt, proxy);
}
}
Bear in mind though, that this will make it impossible to detach the event in IE (that may not matter to you).
Another option is to use a cross-browser addEvent function from some javascript library. The Gimme Javascript Libaray (http://codelpex.com/gimme), for example, lets you take any DOM element and do:
g(myDomElem).addEvent(‘click’, someHandler); // works in all browsers
Hope this helps!
-sstchur
Thanks for that sstchur, I’ll look into it. But frankly I’m a bit pissed off at the way Microsoft are dicking about here. I’d prefer to limit the amount of external code in my projects but it’s good to know if a client really wants IE support for that feature they can have it.
Hi Guys,
How do I actually use this workaround to get the example you gave working?
this.parentNode.parentNode.removeChild(this.parentNode);